View
UI
UI는 User Interface의 줄임말로 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다. 스마트폰이 세상에 나오기 전 피처폰들은 화면 터치가 아닌 숫자 버튼, 방향 버튼 등 다양한 종류의 물리적 UI가 있는 형태였다. 이후 스마트폰이 대중화되면서 홈버튼, 사이드 버튼(볼륨, 종료) 등 최근에는 홈버튼 조차 없이 오로지 화면 터치를 통한 상호작용의 비중이 높아졌다. 그만큼 모바일 디바이스에서 그래픽 UI가 매우 중요해졌다.

컴퓨터 또한 마우스의 등장 이후 꾸준히 그래픽 UI가 굉장히 중요한 요소였다. 그리고 웹의 발전으로 기존의 텍스트만으로 이루어진 웹 페이지에서 이제는 이미지, 동영상 등 다양한 상호작용을 할 수 있는 요소들이 많이 생겨나 더 생동감이 있는 웹 페이지들이 많아졌다.

또한 데스크탑에서 뿐만 아니라 반응형 웹을 제작하면 모바일 앱을 따로 개발하지 않아도 모바일 디바이스 크기에 맞게 웹 페이지를 개발할 수 있어 더욱 UI가 중요해지고 있다.

더군다나 요즘에는 5G 초연결 시대를 맞이하여 스마트폰과 컴퓨터뿐만 아니라 스마트워치, 키오스크, 대중교통 터치 스크린 안내판, 냉장고 스크린, AI 어시스턴트 등 화면과의 상호 작용을 통해 사용하는 기기들을 어렵지 않게 찾아볼 수 있다. 이처럼 현대 사회에서는 그래픽 UI, 즉, GUI(Graphical User Interface)가 굉장히 중요한 역할을 한다.
UX
UX는 User Excpreience의 준말로 사용자의 경험을 의미한다. 즉, 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다. 여기서 총체적 경험은 제품의 사용성뿐만 아니라 홍보, 접근성, 사후 처리 등 제품과 관련된 모든 경험을 사용자 경험이라고 할 수 있다.즉, 말 그대로 총체적 경험인 것이다.
휴대폰을 예시로 들어보면 휴대폰의 성능이 아무리 뛰어나도, 내구성이 약해서 잘 망가지고, 사후 처리 시스템이 잘 갖추어지지 않아서 수리조차 제대로 할 수 없다면 사용자 경험이 좋을 수가 없을 것이다. 그 외에도 제품의 홍보가 잘 되어 있지 않다면 제품 사용까지 이어지지 않을 가능성도 굉장히 높아지고, 제품을 알게 되더라도 구매하기 힘들다면 구매하기 전부터 사용자 경험이 좋지 않을 것입니다.
이처럼 제품 그 자체로의 기능적인 사용성과 관련된 경험뿐만 아니라, 구매하기 전 제품을 접하는 경험(홍보의 유무, 오프라인 매장 전시 유무 등), 구매할 때 간편한 결제 시스템, 빠른 배송, 택배 상자 파손 유무, 제품의 불량율 등 제품을 구매부터 수령, 그리고 직접 사용하기까지 모든 과정과 요소가 UX에 영향을 준다.
따라서 웹 페이지를 구현하는 프론트엔드 개발자로서 광고 창이 마구 떠서 메인 화면이 보이지 않거나 글씨체가 너무 크거나 작아서 읽기 힘들다 던가 한 화면에 담긴 정보가 너무 많아서 혼란스럽다면 사용자 경험이 나빠질 뿐만 아니라 그 웹 사이트를 더 이상 이용하지 않고 사용자는 바로 이탈해 버릴 가능성이 크다. 이런 일을 방지하기 위해 좋은 UX를 가져갈 수 있는 UI를 만들기 위해 노력해야 한다.
UI와 UX의 차이점

UX는 UI를 포함한다. 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지 않는다.

기본 계산기 앱을 생각해 보자. 특별히 보기 싫다거나 보기 좋은 디자인의 UI는 아니다. 하지만 계산기의 기능을 제대로 제공한다는 점에서 좋은 UX를 가졌다. 이처럼 꼭 좋은 UX가 좋은 UI를 의미하지 않는다.
반대로 화려하고 세련된 디자인을 가진 계산기 앱이 있다고 생각해보자. 그런데 입력한 숫자가 아닌 다른 숫자가 화면에 뜨거나 계산 결과값이 제대로 나오지 않는다면 아무리 보기 좋은 UI라고 해도 UX는 좋지 않다. 이는 좋은 UI가 좋은 UX를 보장하지 않음을 보여준다.
정리하자면 UI와 UX는 서로 다르지만 서로를 보완하는 역할을 한다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있다.
좋은 UX를 만드는 요소

피터 모빌(Peter Morville)의 벌집 모형
- 유용성(Useful)
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소다. - 사용성(Usable)
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소다. - 매력성(Desirable)
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소다. - 신뢰성(Credible)
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소다. - 접근성(Accessible)
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소다. - 검색 가능성(Findable)
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소다. - 가치성(Valuable)
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소다.
피터 모빌의 벌집 모형은 UX를 위해서 고려해야할 7가지 요소를 제시해 줌과 동시에 아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다. 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수 있다.

UI/UX 사용성 평가 - 제이콥 닐슨의 10가지 사용성 평가 기준
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 여기서 Heuristic(휴리스틱)이란 ‘체험적인’이라는 뜻으로 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.

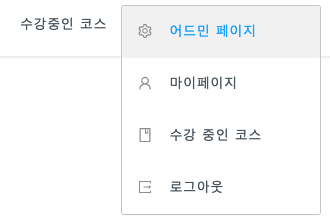
1. 시스템 상태의 가시성 (Visibility of system status)
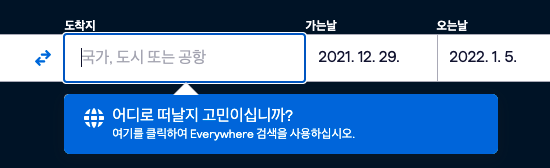
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공한다.

2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문 용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.

3. 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ‘탈출구’를 명확하게 제공해야 한다.

4. 일관성 및 표준 (Consistency and standars)
- 외부 일관성: 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따라야 한다.
- 왜? 사용자에게 익숙한 UI를 제공하는 것이 좋다. 잘 알려진 UI 디자인 패턴을 사용해라.
- 내부 일관성: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.

5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.

6. 기억보다는 직관 (Recoginition rather than recall)
- 사용자가 기억해야 하는 정보를 줄여라

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 해라

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하세요.

9. 오류의 인식, 진단, 복구를 지원 (Help useres recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고 해결 방법을 제안해야 한다.

10.도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는데 도움이 되는 문서를 제공해야 한다.

제이콥 닐슨의 10가지 사용성 평가 기준을 활용해서 서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있다. 제품을 설계하는 과정에서 제이콥 닐슨의 10가지 우너칙을 지속적으로 확인하자. 사용성과 효율성을 크게 높일 수 있을 것이다.
'용어 정리 > 디자인' 카테고리의 다른 글
| 고정폭 폰트(Fixed-Width Font or Monospace Font) (0) | 2023.03.21 |
|---|

