View

상태 관리 라이브러리의 필요성
리액트에서 컴포넌트 간 데이터를 주고 받을 때 상위 컴포넌트에서 하위 컴포넌트로 “props”를 전달받습니다. 하지만 이렇게 “props”를 전달하는 방법은 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 여러 컴포넌트를 거치게 되면서 특정 컴포넌트는 해당 데이터를 필요하지 않아 “props”를 하위 컴포넌트로 전달하는 용도로만 쓰이는 컴포넌트들이 생기게 됩니다. 이러한 현상을 “Props Drilling”이라고 합니다. 그림으로 살펴보면 더 명확하게 이해하실 수 있을 겁니다.

위의 이미지를 보면 색이 칠해져 있는 요소는 데이터가 필요한 컴포넌트입니다. 색이 칠해져 있지 않은 요소는 데이터가 필요 없는 컴포넌트입니다. 즉, 색이 칠해져 있지 않은 컴포넌트는 데이터가 필요하지 않지만 하위 컴포넌트로 데이터를 전달해주기 위한 "전달 매개체" 역할을 하고 있죠.
데이터를 전달해주기 위해 거쳐야 하는 컴포넌트가 많지 않다면 “Props Drilling”은 문제가 되지 않습니다. 오히려 데이터의 흐름을 명시적으로 확인할 수 있는 장점이 있죠. 하지만 프로젝트 규모가 점점 커지고 컴포넌트들이 많아져 깊어진다면 어떻게 될까요?
- 코드의 가독성이 매우 나빠지게 됩니다.
- 코드의 유지보수 또한 힘들어지게 됩니다.
- state 변경 시 props 전달 과정에서 불필요하게 관여된 컴포넌트들 또한 리렌더링이 발생합니다. 따라서, 웹 성능에 악영향을 줄 수 있습니다.
이처럼 “Props Drilling”으로 인해 생겨난 불편함을 해결하기 위해서 리액트에서 빌트인 메서드로 제공하는 Context API를 사용할 수 있습니다. Context API는 전역적으로 상태를 관리할 수 있게 도와줍니다. 그럼에도 불구하고 여기서 프로젝트 규모가 더 커진다면 Context API 또한 한계에 부딪히게 됩니다. Context API에 대해 자세한 내용은 여기를 참고해주세요!
그럴 때 사용하게 될 라이브러리가 Redux, Mobs, Recoil 등상태 관리 라이브러리입니다. 보통 Conetx API와 함께 상호 보완으로 사용한다고 합니다. 이번 포스팅은 다양한 상태 관리 라이브러리 중 리덕스(Redux)에 대해 다루어 볼려고 합니다.
Redux란?
Redux는 JavaScript 앱을 위한 예측 가능한 상태 관리 라이브러리입니다. 보통 리액트에서 많이 사용하며 리액트 뿐만 아니라 다른 뷰 라이브러리에서도 많이 사용됩니다.
우선 리덕스가 상태를 어떤 방식으로 관리하는지 간단하게 알아보겠습니다.

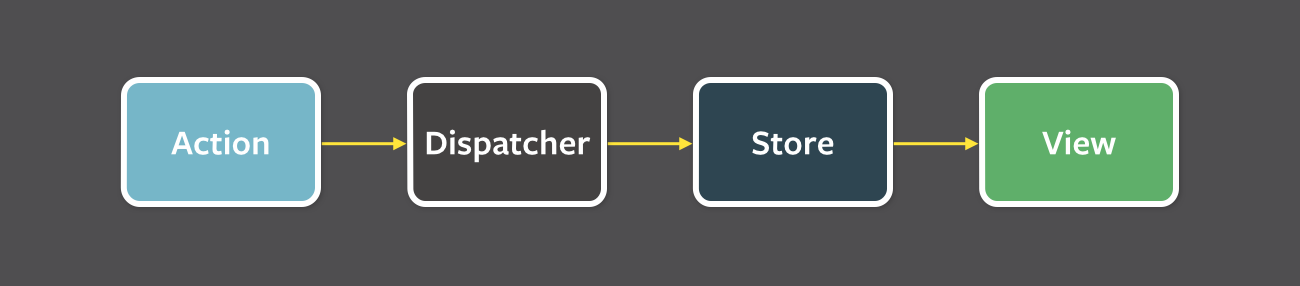
리덕스의 구조는 단방향으로 데이터가 흐르는 Flux 패턴을 기반으로 구현되어 있습니다. 이러한 리덕스의 구조는 상태(state)를 저장하는 Store, 상태를 조작하는 Reducer, Action을 전달하는 Dispatcher 함수로 이루어져 있습니다.
이전에 Flux 패턴에 대해 페이스북 깃허브에서 정리되어 있는 문서가 있었는데, 사라졌더라고요. 관련해서 검색을 하다 발견한 사이트인데 잘 정리되어 있어서 Flux 패턴에 대해 자세하게 궁금하신 분들은 여기를 참고해주세요!
상태값을 저장하는 저장소: 스토어(Store)
- 스토어(Store)는 모든 상태 값을 저장하며 상태 값을 조작할 Reducer 함수를 인자로 받습니다.
상태를 조작하는 함수: 리듀서(Reducer)
- Reducer 함수는 초기 상태 값과 액션(Action)을 인자로 받아 액션에 조작할 상태(State)를 지정하는 역할을 합니다.
액션을 전달하는 함수: 디스패처(Dispatcher)
- 디스패처(Dispatcher) 함수는 액션 값과 상태에 관한 데이터를 리듀서(Reducer) 함수에 전달하는 역할을 합니다.
어떤 변화가 필요할 때 발생시키는 신호 객체: 액션(Action)
- 어떤 데이터를 어떻게 바꿀 것이냐에 대한 일종의 신호를 의미합니다. 어떤 동작에 대해 선언된 액션(Action) 객체는 type이라는 필드를 변화가 필요한 상황을 인지하기위해 사용하며 이 객체에 변화할 때 필요한 데이터를 담을 수도 있습니다.
Redux는 다음과 같은 순서로 상태를 관리합니다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해 줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됩니다. 아래에서 Redux의 각각의 개념들을 간단한 1을 더하고 빼는 카운터 프로그램 구현하는 코드 예시를 통해 좀 더 구체적으로 살펴보고, 단계별로 구현해 보겠습니다.
아! 그리고 리액트에서 리덕스를 사용하기 위해서 먼저 redux 와 react-redux를 설치해야 합니다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다. Redux 앱의 state가 저장되어 있는 공간이죠. 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있습니다.
import { createStore } from 'redux'
const store = createStore(rootReducer);
더 구체적으로 전역에서 상태를 관리하는 예제를 작성해보겠습니다. 상태를 저장할 Store를 만들기 전에 필요한 라이브러리를 불러옵니다.
- index.js를 아래의 순서에 따라 작성해주세요.
- import { Provider } from 'react-redux';
- Provider는 store를 손쉽게 사용할 수 있게 하는 컴포넌트입니다.
- 해당 컴포넌트를 불러온 다음에 store를 사용할 컴포넌트를 감싸준 후 Provider 컴포넌트의 props로 store를 설정해주면 됩니다.
- import { legacy_createStore as createStore } from 'redux'
- redux에서 createStore를 불러와야 합니다.
- 전역 상태 저장소 store를 사용하기 위해서는 App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달해주어야 합니다.
- 변수 store에 createStore 메서드를 통해 store를 만들어 줍니다.
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux'; // 1
import { legacy_createStore as createStore } from 'redux'; // 2
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 아직 리듀서를 생성하지 않았으니 임의의 빈 리듀서를 생성해 createStore의 전달인자로 전달해줍니다.
const reducer = () => {};
// 4
const store = createStore(reducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);여기까지가 전역으로 상태를 관리하기 위한 sotre를 설정하는 방법이었습니다.
Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type값에 따라서 상태를 변경시키는 함수입니다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이때, Reducer는 순수함수여야 합니다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문입니다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있습니다.
import { combineReducers } from 'redux'
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성됩니다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type은 필수로 지정을 해 주어야 합니다. 해당 Action 객체가 어떤 동작을 명시해 주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성합니다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달합니다.
꼭 payload안에 데이터를 구성하실 필요는 없습니다. 네이밍 또한 자바스크립트 객체이므로 payload라고 명명하실 필요는 없습니다.
// payload안에 작성
{ type: 'INCREASE',
payload: {
name: 'hong gill dong',
number: '01012345678',
country: 'kr'
}
}
// payload처럼 감싸주지 않고 작성
{ type: 'SET_NUMBER',
name: 'hong gill dong',
number: '01012345678',
country: 'kr'
}보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많습니다. 이러한 함수를 액션 생성자(Action Creator)라고도 합니다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Dispatch는 Reducer로 Action을 전달해 주는 함수입니다. Dispatch의 전달인자로 Action 객체가 전달됩니다.
// Action 객체를 직접 작성하는 경우
dispatch( {type: 'INCREASE'} );
dispatch( {type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5))Aciont 객체를 전달받은 Dispatch 함수는 Reducer를 호출합니다.
여기까지 Store, Reducer, Action, Dispatch 개념들을 코드로 구성하는 것은 완료했습니다. 그렇다면 이제 이 개념들을 연결시켜주어야 할 텐데요. Redux Hooks를 이용하면 됩니다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공합니다. 그중에서 크게 userSelector() , useDispatch() 이 두 가지의 메서드를 기억하면 됩니다.
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드입니다. 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것입니다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드입니다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state);
console.log(counter); // 1Redux의 세가지 원칙
Redux에는 세 가지 원칙이 있습니다. 각각의 원칙이 Redux의 어떤 구성 요소와 연결이 되는지 확인하세요.
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙입니다.
실습 최종 예제
https://stackblitz.com/edit/react-wrhshj?file=src%2FApp.js,src%2Findex.js
[참고 자료]
https://tech.trenbe.com/2022/05/25/Redux-Saga.html
'Language > ReactJS' 카테고리의 다른 글
| [React] Context API 톺아보기 (1) | 2023.09.02 |
|---|---|
| [React] Context API - useContext (2) | 2023.04.17 |
| [React] 컴포넌트 (0) | 2023.04.05 |
| [React] JSX 이해하기 (0) | 2023.04.03 |
| [React] 안녕 CRA, 안녕 Vite (0) | 2023.03.28 |

